This is an old revision of the document!
Table of Contents
CSS (Cascading Style Sheets)
Mi a CSS?
A CSS (Cascading Style Sheets) egy stílusok megadására alkalmas nyelv, amelyet weboldalak formázására használnak. Segítségével lehetőség van a HTML elemek megjelenését, elrendezését és formázását meghatározni.
Míg az HTML leírja a weboldal szerkezetét és tartalmát, a CSS lehetővé teszi a fejlesztők számára, hogy stílusokat alkalmazzanak, mint például színek, betűtípusok, térközök és elhelyezés, hogy vizuálisan vonzó és felhasználóbarát felületeket hozzanak létre.
Selectorok és deklarációk
A CSS szelectorokra és deklarációkra épül.
A szelektorok meghatározzák, hogy mely HTML elemeket célozzák meg a stílusok. Lehetnek egyszerűek, mint például egy elem kiválasztása a neve alapján (pl. a p szelektor minden bekezdést kiválaszt), de választhatunk HTML elemeket osztályok, azonosítók, és attribútumok alapján is.
A deklarációk meghatározzák azokat a stílus tulajdonságokat, amelyeket alkalmazni kell a kiválasztott elemekre. Egy deklaráció tulajdonságból (pl. color) és értékből (pl. blue) áll, kettősponttal elválasztva, és kapcsos zárójelek közé zárva. Például, a p { color: blue; } a szöveg színét kékre változtatja minden bekezdés esetén.
Nézzünk meg egy egyszerű példát:
<!DOCTYPE html> <html> <head> <title>Kék bekezdés</title> <style> p { color: blue; } </style> </head> <body> <p>Ez egy kék bekezdés.</p> <p>Ez is egy kék bekezdés.</p> </body> </html>
CSS stílusok megadása
Inline
Az inline CSS közvetlenül az egyes HTML-elemekre alkalmaz stílusokat a style attribútumon keresztül. Az elem nyitó tagjában van meghatározva, például egy <p> vagy <h1> tagben.
<p style="color: red; font-size: 16px;">Ez egy egyedi stílusú bekezdés, piros színnel és 16 pixel betűmérettel.</p> <p>Ez a bekezdés az alapértelmezett formázást használja, nincs rá alkalmazva CSS.</p>
Az inline CSS hasznos lehet az oldalon belül csak egy adott elem módosítására anélkül, hogy a lap többi részére hatással lenne. Az inline CSS gyakran nem ideális megoldás, mivel ezek a stílusok nem használhatók könnyen újra az oldal más részein.
Beágyazott
Beágyazott CSS a <style> tagben található, a HTML-dokumentum <head> szekciójában. Ez a módszer lehetővé teszi, hogy több elemre alkalmazzunk azonos stílusokat az oldalon belül.
<head> <style> h1 { color: blue; } .bold { font-weight: bold; } </style> </head> <body> <h1>Kék címsor</h1> <p>Ez egy <span class="bold">példa</span> bekezdés.</p> </body>
A beágyazott CSS hasznos lehet egyetlen oldal stílusának meghatározására, mivel az összes CSS-szabály egy helyen marad a dokumentumon belül. Kevésbé hatékony azonban, ha több oldallal dolgozunk, mivel a stílusokat HTML-dokumentumok között nem tudjuk újrafelhasználni.
Külső
A külső CSS egy külön .css fájlban van meghatározva, és a HTML-dokumentumhoz a <link> elemmel kapcsolható. Az így kezelt CSS fájlra akár több HTML-fájl is hivatkozhat.
<head> <link rel="stylesheet" type="text/css" href="styles.css"> </head>
Egy külső stíluslap a következőhöz hasonló szabálygyűjteményt tartalmazhat:
/* styles.css */ p { color: blue; line-height: 1.5; } h1 { font: 32px Arial; }
A külső CSS ideális több lapból álló weboldalak számára, mert lehetővé teszi az egységes stílusok alkalmazását több dokumentumban. Továbbá javítja a betöltési időket azáltal, hogy a böngészők gyorsítótárazhatják a különálló CSS-stíluslapot.
Kommentek
A CSS-ben a kommentek arra szolgálnak, hogy magyarázatokat adjunk a kódhoz, vagy ideiglenesen letiltsunk kódrészleteket anélkül, hogy ez befolyásolná a weboldal stílusát. A böngésző nem jeleníti meg ezeket, és nem hatnak a lap elrendezésére vagy megjelenésére.
/* Formázási szabályok a bekezdésekhez */ p { color: black; /* A szöveg színének beállítása feketére */ font-size: 16pt; /* Betűméret beállítása 16 pontra */ }
Elem, ID és class selectorok
A CSS-szelektorok szolgálnak a HTML dokumentumon belül elemek kiválasztására. Három gyakori típusa az elem, a class, és az ID szelektor, amelyek mindegyike eltérő célt szolgál.
Az elem szelektor egy adott HTML-elemet céloz meg az oldalon, egyszerűen az elem nevével van meghatározva, például p, h1 vagy div. Az alábbi példában az összes <p> elem 16px betűmérettel és fekete szövegszínnel jelenik meg:
<!DOCTYPE html> <html> <head> <style> p { font-size: 16px; color: black; } </style> </head> <body> <p>Ez a bekezdés elem szelektorral kerül formázásra.</p> <p>Erre a bekezdésre ugyanazok a stílusok érvényesek.</p> </body> </html>
A class szelektor egy vagy több elemet céloz meg, melyek ugyanazzal a class attribútummal rendelkeznek. Az osztályszelektorokat egy pont és az osztály neve határozza meg. Az alábbi példában minden p és div elem, amely a highlight osztályt tartalmazza, sárga háttérrel és félkövér betűstílussal jelenik meg. Mivel az osztályok több elemhez is hozzárendelhetők, a class szelektorok nagyobb rugalmasságot biztosítanak a stílusok alkalmazásában.
<!DOCTYPE html> <html> <head> <style> .highlight { background-color: yellow; font-weight: bold; } </style> </head> <body> <p class="highlight">Ez a bekezdés class szelektorral kerül formázásra.</p> <p>Ez nem egy kiemelt bekezdés.</p> <div class="highlight">Ezen az elem a legelső bekezdéshez hasonlóan van kiemelve.</div> </body> </html>
Az ID szelektor egyetlen HTML-elemet céloz meg, annak id attribútuma alapján. Az ID szelektorokat a # szimbólum és az azonosító neve jelöli. Az alábbi példában kizárólag a <h1> elem (amelynek id=“main-header” van beállítva) kapja meg a megadott stílust, míg a többi elem változatlan marad.
<!DOCTYPE html> <html> <head> <style> #main-header { font-size: 24px; text-align: center; } </style> </head> <body> <h1 id="main-header">Ez a címsor ID szelektorral kerül formázásra.</h1> <p>Ezt a bekezdést nem érinti az ID szelektor.</p> </body> </html>
Összegzésként az elem szelektorok széles körű formázásra használhatók, az ID szelektorok egyedi elemek célzott formázására szolgálnak, míg a class szelektorok lehetővé teszik több elem egyidejű formázását, magas szintű rugalmasságot biztosítva. Ezen szelektorok megértése és megfelelő kombinálása kulcsfontosságú a hatékony és könnyen karbantartható CSS írásához.
Az elemszelektorokat az elem neve jelöli, az osztályszelektorokat egy . és az osztály neve, míg az ID szelektorokat egy # és az azonosító neve:
| Szelektor típusa | HTML példa | CSS szelektor |
|---|---|---|
| Elem szelektor | <p>Test</p> | p |
| Class szelektor | <p class=“highlight”>Test</p> | .highlight |
| ID szelektor | <p id=“main-text”>Test</p> | #main-text |
Kaszkádolás
Alapértelmezés szerint, ha több szabály célozza meg ugyanazt a szelektort, a későbbi szabály felülírja az előzőt:
<head> <style> p { color: red; } p { color: green; } </style> </head> <body> <p>Ennek a bekezdésnek zöld színe lesz.</p> </body>
Ezen a működésen kivételes esetekben az !important tulajdonság alkalmazásával tudunk változtatni.
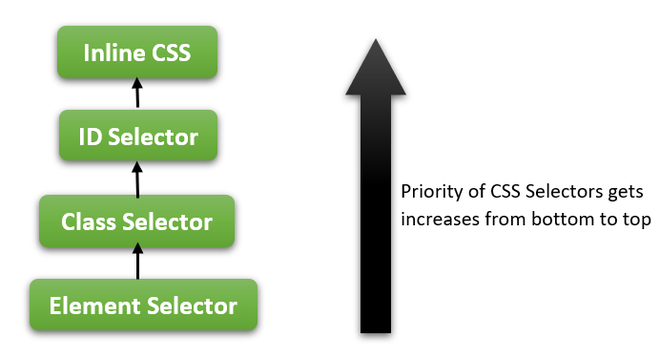
Hierarchia
Egyes szabályok képesek egymást felülírni. Mindig a hierarchiában magasabb szinten álló szabály fog érvényesülni az elemre.
A következő példában a HTML-bekezdésre mindkét szabály érvényesül. Az egymásnak ellentmondó stílusok (zöld vagy piros szín) közül a specifikusabb szelektor segítségével meghatározott stílus kerül alkalmazásra:
<head> <style> /* id szintű selector */ #green-text { color: green; } /* elem szintű selector */ p { font-weight: bold; color: red; } </style> </head> <body> <p id="green-text">Ez egy félkövér, zöld színű bekezdés.</p> </body>
Az ID szintű kiválasztás specifikusabb, mint az elem szintű, így a bekezdés színe zöld lesz.
span és div elemek szerepe
span: Inline elem, mely a szöveg egy részét jelöli ki.div: Blokk elem, mely több tartalmat rendez egy blokkba.
<p>Ez egy <span style="color: red">piros</span> szöveg.</p> <div style="font-weight: bold"> <p>Ez egy félkövér szöveg.</p> <p>Ahogy ez is.</p> <p>És ez is.</p> </div>
Háttér formázása
A background tulajdonsággal lehet a háttér stílusát meghatározni.
body { background-color: #f0f0f0; } #header { background-image: url('header.jpg'); }
Margin, padding és border
A margin a külső tér, míg a padding a belső tér a HTML elem körül. A border a HTML elem körvonala.
Ezt a megoldást „box modellnek” is nevezzük.

div { margin: 10px; padding: 20px; border: 1px solid black; border-radius: 5px; }
Szélesség és magasság beállítása
A width és height tulajdonságokkal lehet a méreteket meghatározni.
img { width: 100px; height: 100px; }
Szövegformázás
A szövegformázásra számos tulajdonságot lehet használni.
p { font-family: Arial; font-size: 16px; font-weight: bold; font-style: italic; text-decoration: underline; text-align: justify; }